Top 19 Creative And Helpful CSS3 HTML5 Slideshow Kit

What is HTML5 slideshow Gallery Thumbnails XML?
HTML5 Slideshow Gallery Thumbnails XML size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of the gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add the gallery in a place which you have chosen in your website and gallery will adapt. HTML5 Slideshow Gallery Thumbnails XML comes in with 3 different embed styles: Fixed Dimensions, Full Width and Full Screen. ThHTML5 Slideshow Gallery Thumbnails XML plugin can be embedded in WordPress and you will receive, along with download files, the complete instructions in the help file. Keyboard support you can navigate between the large images or thumbs with the right and left key for the large images and up and down key for the thumbs and start stop slideshow with the space key.
2. WOW Slider

WOW Slider is a fantastic responsive image slider with
killer animations and tons of professionally made templates. NO Coding - WOW Slider is packed with a drag-n-drop wizard to create beautiful slideshows in a matter of seconds without coding and image editing. Wordpress plugin and Joomla module are available.
Also, you can share your slider on Facebook.

This written only JavaScript and HTML5, it is very easy to configure and customize (you can customize almost all its elements, is very complete), has drag and drop support , you can create your own templates (buttons, progress bar, loaders, texts, containers, etc …).CSS3.HTML5.Only HTML5, flash and no silverlight.

Want a nifty, cutting-edge, retina-ready, responsive html5 audio player for your site ? ZoomSounds is the perfect candidate.HTML5 technology - thgallery uses the latest html5 tehniques to deliver a never seen before experience to your clients
flash backup – ie7 ie8 do not support html5, but those users are not forgetten, the sounds will play for them too via the video flash player for ipad
CSS3 technology - this player uses cutting-edge css3 definitions
[add] all new flash generator for the waveforms the old [html5 had some compatibility issues ]
Todays html5 audio players require the world in different audio formats.

HTML5 Flow Responsive Slider has a flexible / fluid / responsive layout, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. The HTML5 Flow Responsive Slider comes in with four different embed styles: Fixed Dimensions, Full Width, Full Screen and Flexible Style, please not that the flexible style will make slider adapt the width and height based on html element into which is embedded so for example if you want to add slider in div and that div has a 100% height slider will adapt based on that, this is a unique and amazing feature. This HTML5 Flow Responsive Slider plugin can be embedded in WordPress and you will receive, along with download files, the complete instructions in the help file. Slideshow preloader bar, the color and opacity for thbar can be modified. Keyboard support you can navigate between images with the right and left keys and start stop slideshow with the space key.

The HTML5 Random Gallery Slideshow size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. HTML5 Random Gallery Slideshow comes in with 3 different embed styles: Fixed Dimensions, Full Width and Full Screen. This HTML5 Random Gallery Slideshow plugin can be embedded in WordPress and you will receive, along with download files, the complete instructions in the help file. Keyboard support you can navigate between the large images or thumbs with the right and left key for the large images and up and down key for the thumbs and start stop slideshow with the space key.

Fast CSS3 & JavaScript engine with fall back on CSS1 for older browsers like IE7 IE8 (exceptional performance!). Slideshow button play or pause automatic rotation of the object. Customizable slideshow rotation speed.

choose between 3 types of jQuery image animation – webgl realistic 3d, jquery 2d or CSS3 3d flip animation

This is an amazing HTML5 CanvXML Carousel presenting 3D photo gallery in the shape of carousel with tons of features. This very complex HTML5 Canvas 3D Carousel is optimized for mobile devices (Android IOS mobile devices such as iPad2, iPad3, iPhone, Samsung Galaxy Tab etc). This HTML5 Canvas Carousel can have any image presented in any way you want: horizontal, vertical, oblique, also it has unique presets with pre-defined movements and presentations.the buttons, scrollbar slideshow preloader positions can be set to be anywhere.set slideshow transition time (when set to autoplay).

Chameleon – HTML5 Video Player w/ Identical Flash Backup
HTML5 Video is one of the coolest new features of HTML5. However, Internet Explorer doesn’t offer fullscreen experience that we’re all used to, and if you want to use HTML5 video in Firefox, you have to create additional videos because it doesn’t support the mp4 file type. Preview poster image for both HTML5 and Flash versions. Custom built CSS3 preloader.

Player supports HTML5 and HTML5 flash video player backup, Youtube Vimeo multiple layout configurations. Supports HTML5 and Flash video backup, Youtube Vimeo
HTML5 Video & Image Background Intro
JQuery Ken Burns Fullscreen Gallery Slideshow
HTML5 Video Gallery with Live Playlist
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Image Gallery Slideshow with MousePan
HTML5 Audio Player With Playlist
jQuery Accordion MultiPurpose Gallery Slideshow
JQuery Stack Banner Slideshow with Captions
jQuery Slice Banner Slideshow with Captions

Real HTML5 3D Engine for your Website!
Responsive, mobile touch-friendly, HTML5 animations
Animations using the newest HTML5 standards.full HTML5 animations
HTML5 3D Creator

But even greater things were yet to come, in the name CSS3 and HTML5, which
ability to work with HTML5’s custom fonts, including popular icon fonts like fontawesome, and the possibilities of what can be done

The Infinite Photo Grid with Lightbox is using the GPU (hardware acceleration) using HTML5 standards. it works in the following way: it will try to use CSS3 and if this is not available it will down fall to CSS2 or CSS1 for older browsers like IE7 and IE8. Slideshow button (optional). Slideshow delay, delay of slideshow can be set in seconds. Slideshow autoplay. Slideshow custom animated graphics.

Smart and fully cutomizable, it is suitable for any type of use : CSS generators, HTML5 canvas applications, live usages …
HTML5 Browsers compatible (IE9 +)
Can easily be combined with HTML5 canvas slideshow
noSupport : Method | Executed if the browser doesn’t support HTML5

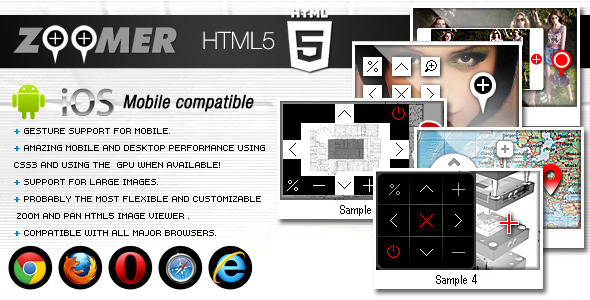
The HTML5 Zoomer Plugin FWD is a great image navigator and a panning tool for displaying large images. This zoom & pan HTML5 plugin has an amazing performance on mobiles using CSS3 with gesture events support: the image is zoomed with two fingers working just like a native application. ThHTML5 zooming and panning plugin can be embedded in WordPress and you will receive, along with download files, the complete instructions in the help file.
17. Working Box

The free HTML5 photo gallery – Resizable Album Grid XML is size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. Amazing performance for mobile using css3, you can see in video demo that it runs just like a native app!, it was coded and optimized mobile devices and it is 100% mobile compatible and of course it will run just as great on PC. - Keyboard support you can navigate between the large images with the right and left key and start stop slideshow with the space key.

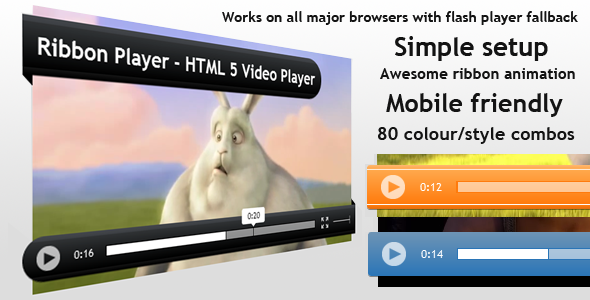
Robust HTML5 player that supports 99% of browsers
player hHTML5 awesomeness for new browsers/mobile devices and falls back to Flash player for older browsers.Works in any mobile device that supports HTML5 video (Android, iPhone, iPad, Blackberry)
Unique CSS3 “ribbon wrap” effect on hover
Ultimate CSS Gradient Editor – Used generate all CSS3 gradients in ribbons.

This is an amazing HTML5 Canvas XML Cover Flow presenting 3D photo gallery with tons of features. This very complex HTML5 Canvas 3D Cover Flowis is optimized mobile devices (Android and IOS mobile devices such as iPad2, iPad3, iPhone, Samsung Galaxy Tab etc). This HTML5 Canvas Cover Flow can have any image presented in any way you want: horizontal, vertical, oblique, also it has unique presets with pre-defined movements and presentations.the buttons, scrollbar and slideshow preloader positions can be set to be anywhere.set the slideshow transition time (when set to autoplay).